Many thanks to user “derHeinz” who implemented a new EDIMAX binding for openHAB2, see github. Until now my plug switch SP-2101W was controlled via Android app, therefore I want to integrate it into openHAB2, too:

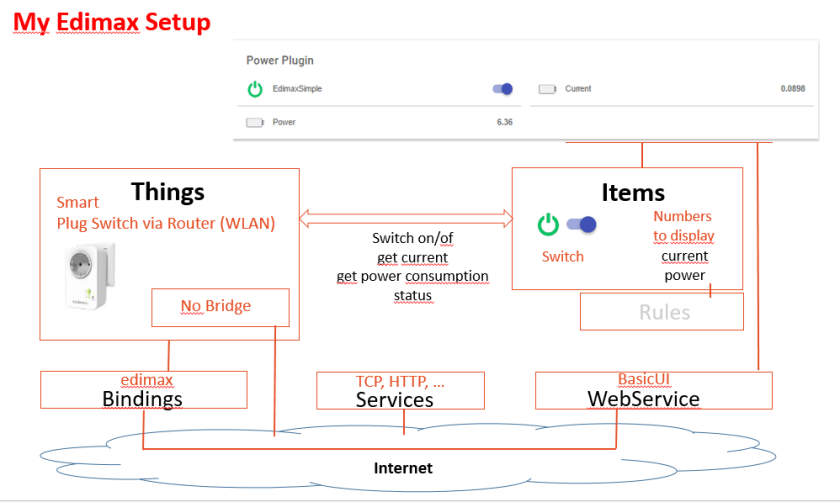
The thing (plug switch) communicates via WLAN in my house. Similarly to Android EdiPlug App we want to switch this module on/off and to get information on current and power consumption.
Prerequisites
Edimax smart plug switch should be already part of the home network. The local IP address is not really requested, but you need the MAC address of the plug switch. My router (Fritzbox) provides this address in list of connected devices.
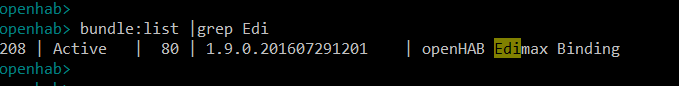
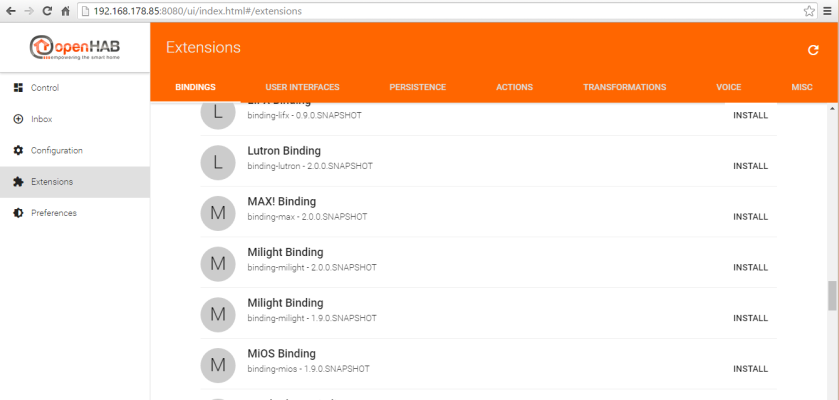
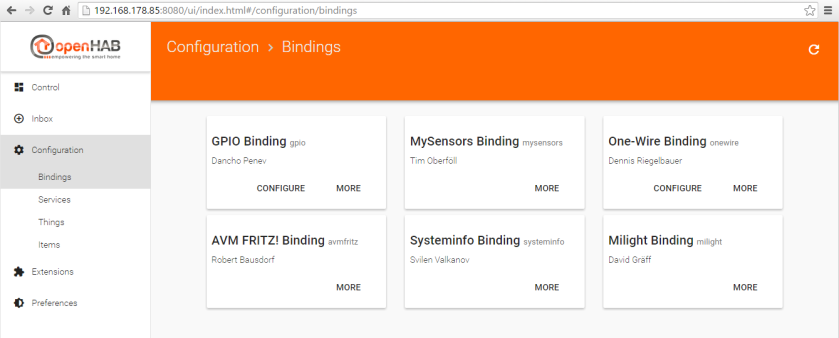
You need to download the binding from github and copy the jar-file into your openHAB2 addons folder (<conf>/addons). This binding is not shown by PaperUI (it is currently not part of the “official” OpenHAB release), it’s even not shown by “feature:install”. But you can verify the installation with command
bundle:list | grep Edi
Hint: A capital “E” is requested. Here is my result, everything is fine:

In case of trouble: It is not confirmed by the author, but my observation was that the HTTP binding should be available (either via PaperUI or manually in addons.cfg). May be I’m wrong. Nevertheless, the “openHAB 1.x Compatibility Layer” is required as it is for all OH1 bindings. The HTTP binding itself may also be an old OH1 binding request. Just put the “org.openhab.core.compat1x…jar” file to the addons folders as well as the edimax binding jar.
Lets start
Some hints for openHAB(1) configuration are given by “derHeinz”, see readme.
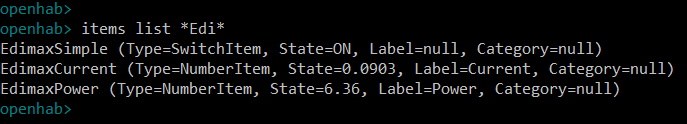
I added in my existing items file (may be you can create a separate one) three items according to above specification:
Switch EdimaxSimple {edimax="801F02FA6BB5:4711"}
Number EdimaxCurrent "Current [%.1f]" {edimax="801F02FA6BB5:4711:CURRENT"}
Number EdimaxPower "Power [%.1f]" {edimax="801F02FA6BB5:4711:POWER"}
For the numbers a formatting rule is given. The interesting part is the binding. Because the binding is not Eclipse Smart Home compatibel, there is no thing and consequently no channel in openHAB2. Therefore we have to use the legacy binding in curly brackets. The long number is the mentioned MAC address you get from your router (or from FHEM 🙂
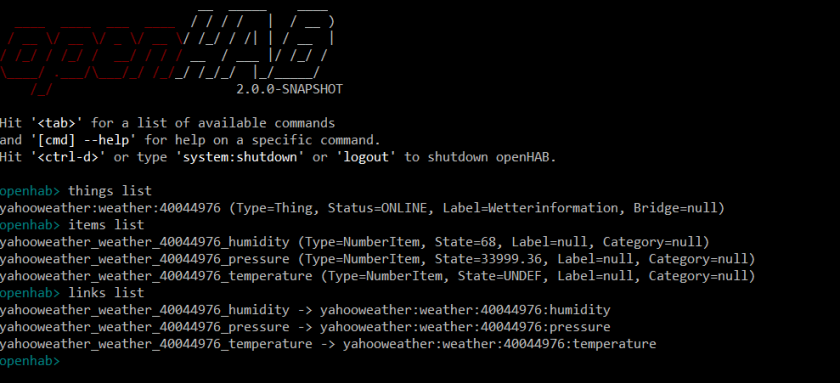
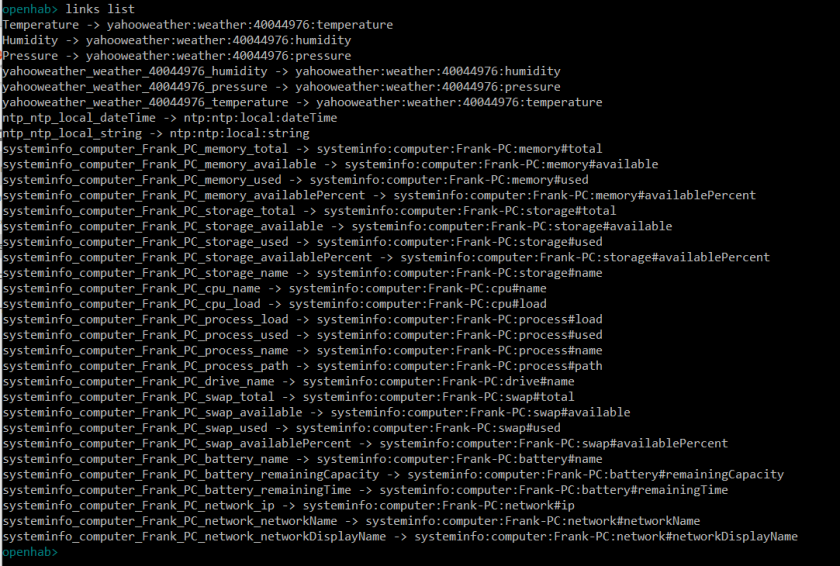
The second part is the password. You can assign a new one (in my case “4711”) with above item definition (or with EdiPlug App) or simply insert the existing password that you assigned by EdiPlug. We can double check the results in Karaf console:

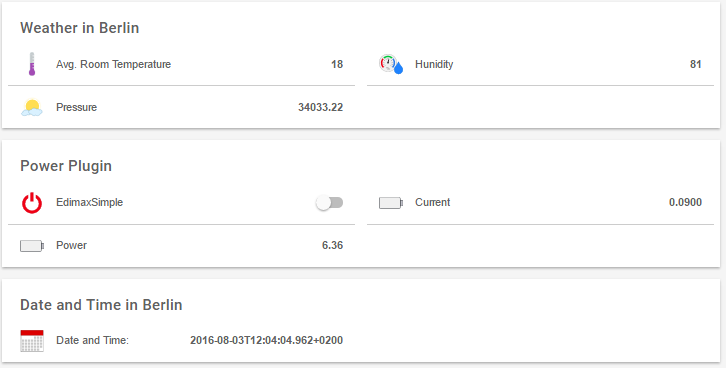
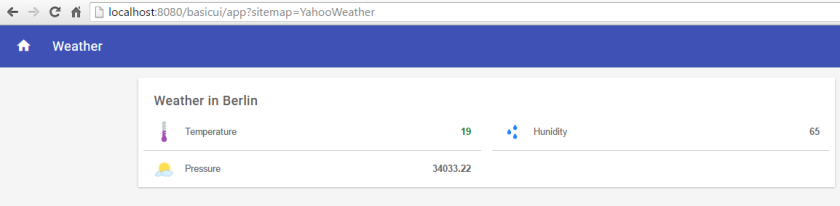
Secondly, the sitemap file should be extended. I added a new frame in the existing sitemap from my article Small examples: Yahoo Weather, NTP and Systems Service.
Frame label= "Power Plugin" {
Switch item= EdimaxSimple
Text item= EdimaxCurrent icon="battery-50"
Text item= EdimaxPower icon="battery-50"
}
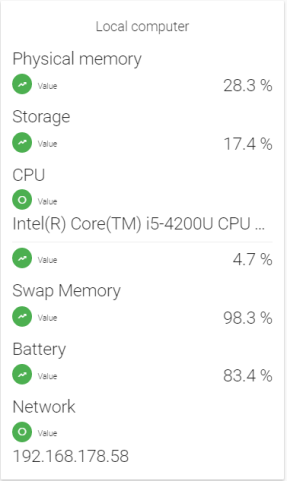
The numbers are shown as Text. Additionally I selected some icons. The result is as expected:

Excellent work by the author of the binding. Thanks!
Here you can find a list of my openHAB2 postings.


















 and become euphoric!
and become euphoric!